In the realm of user interface and experience design, microinteractions stand as the unsung heroes, weaving a tapestry of engaging and intuitive experiences for users. These seemingly minor interactions, often overlooked, hold the power to transform mundane interactions into delightful and memorable moments within digital interfaces.
Understanding the Essence of Micro Interactions
Microinteractions encapsulate subtle animations, responses, or visual cues integrated into user interfaces, providing instantaneous feedback, and enhancing the overall user experience. From a button changing color upon hover to the satisfying sound of a notification, these small details create a seamless, interactive journey for users, fostering engagement and satisfaction.
The Role of Microinteractions in UI/UX

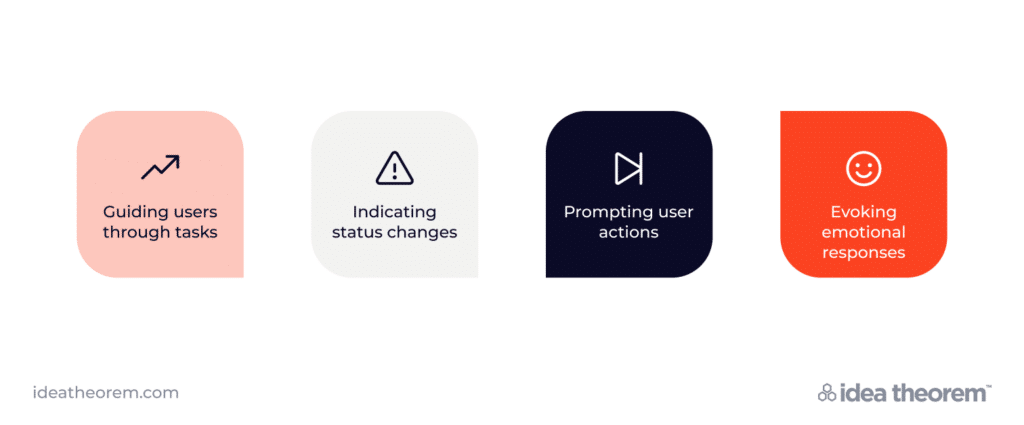
The significance of microinteractions in user interface and experience design cannot be overstated. They serve multiple purposes: guiding users through complex tasks, indicating system status changes, prompting user actions, and evoking emotional responses. These interactions humanize digital experiences, making them more relatable and intuitive.
Examples of Microinteractions:

Guiding Users: Loading spinners and progress bars guide users, assuring them that a process is underway.

System Status Indicators: Notifications for low battery or poor connectivity communicate vital system information.

User Actions: Animated checkboxes or toggles provide visual feedback when users interact with them.
These interactions humanize digital experiences, making them more relatable and intuitive.
Implementing Effective Microinteractions
To create impactful microinteractions, designers must meticulously analyze user behaviors and align them with the core objectives of the interface. Leveraging principles of usability and cognitive psychology, designers craft interactions that are intuitive, responsive, and aesthetically pleasing.
Types of Microinteractions:
Visual Feedback: Changing button colors, highlighting selected items, or providing subtle shadows upon interaction.
Sound Feedback: Adding sounds to confirm actions or signify errors, contributing to a richer user experience.
Animated Transitions: Smooth transitions between states, such as fading in/out, sliding, or scaling elements.
Benefits of Microinteractions in UI/UX

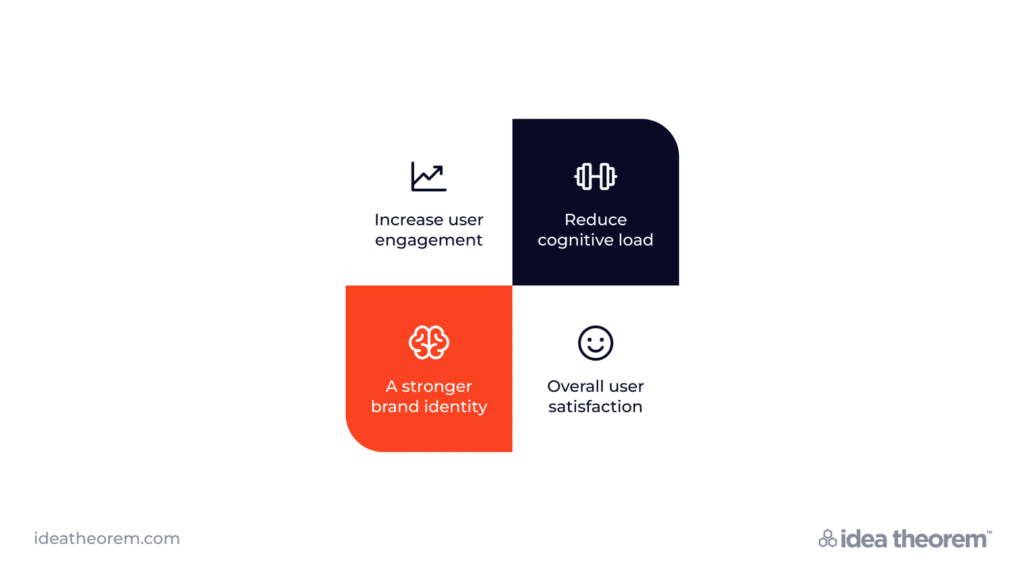
The integration of well-thought-out micro interactions yields numerous benefits. They increase user engagement, reduce cognitive load by providing instant feedback, establish a stronger brand identity, and contribute to overall user satisfaction and retention.
The Future of Microinteractions
As technology evolves, so do micro interactions. With advancements in AI, IoT, and immersive technologies, the scope for innovative and context-aware micro interactions expands. These interactions will continue to play a pivotal role in shaping intuitive and user-centric interfaces across various digital platforms.
Embracing Microinteractions

In conclusion, micro interactions serve as the secret sauce in the recipe for creating engaging and immersive UI/UX experiences. Their subtle yet impactful nature elevates digital interfaces, fostering user engagement, satisfaction, and brand loyalty. Understanding their significance and implementing them thoughtfully can truly transform the way users interact with and perceive digital products and services.
What’s Next
Idea Theorem is a top UI UX design agency and Software development company based in North America. Through our empathy-driven approach, we have crafted digital products that have positively impacted over 10 million users. Our mission is to shape the digital future by delivering exceptional experiences. Contact Us if you have any questions; we will gladly help you.
—