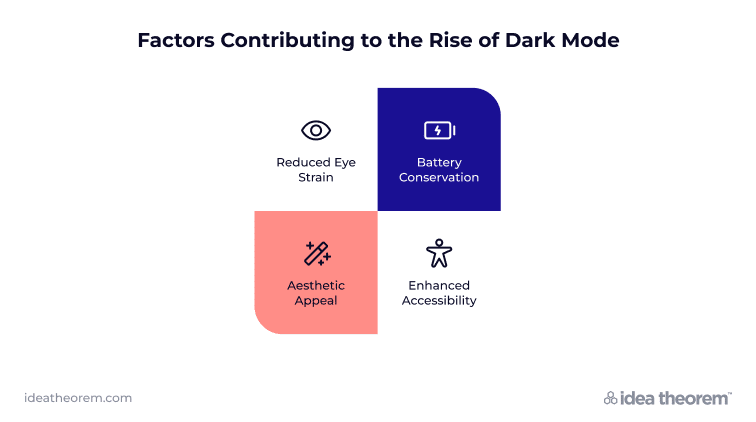
Dark Mode, also known as Night Mode or Dark Theme, has seen a remarkable resurgence in recent years across various digital platforms, including mobile apps, operating systems, and websites. This design trend boasts several compelling factors contributing to its widespread appeal.

- Reduced Eye Strain: The most prominent benefit of Dark Mode is its ability to reduce eye strain. Particularly in low-light conditions, such as during nighttime reading or browsing, it significantly eases the stress on your eyes. The reduced screen brightness and diminished exposure to blue light result in a more comfortable and relaxed user experience.
- Battery Efficiency: Dark Mode offers a hidden gem for users with devices featuring OLED or AMOLED screens. By utilizing darker colors and illuminating fewer pixels, it can lead to significant energy savings, effectively extending the battery life of mobile devices. This not only benefits users by allowing longer use between charges but also aligns with the growing emphasis on energy efficiency and sustainability.
- Aesthetic Allure: Beyond its functional advantages, Dark Mode is often considered more elegant and visually attractive. It has the power to give your user interface a modern and sophisticated look that resonates with users seeking a sleek and contemporary design. This aesthetic appeal can set your application or website apart from the competition, leaving a lasting impression on users.
- Enhanced Accessibility: One of the less discussed but equally important aspects of Dark Mode is its contribution to accessibility. By enhancing contrast and legibility, Dark Mode makes digital content more readable for visually impaired individuals. The high contrast between text and the background not only adds to the aesthetic appeal but also ensures a more inclusive digital environment, fostering a sense of belonging for a wider range of users
Implementing Dark Mode: Best Practices

When integrating Dark Mode into your UI/UX design, consider the following best practices to optimize the user experience:
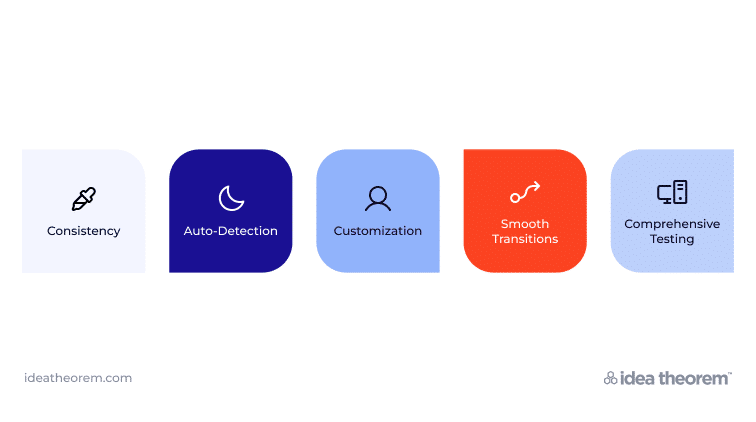
- Consistency: Uphold a consistent design language and element placement across Dark and Light Modes. A seamless transition between modes without disruption in layout or aesthetics is key to ensuring that users don’t experience jarring changes when switching between modes.
- Auto-Detection: Implement an automatic mode detection system based on the user’s time of day or device settings. This convenient feature ensures that users’ preferred mode, whether Dark Mode for nighttime or Light Mode for daytime, is automatically applied, enhancing user comfort and ease of use.
- Customization: Provide users with the ability to personalize Dark Mode by allowing adjustments to contrast, accent colors, and background opacity. Empowering users with customization options enhances their overall satisfaction, giving them control over their digital experience.
- Smooth Transitions: To create a pleasant user experience, employ subtle animations during mode transitions. These animations make the switch between modes feel natural and visually appealing, enhancing the overall user interface and creating a more inviting digital space.
- Comprehensive Testing: Thoroughly test Dark Mode across various devices and screen sizes to guarantee compatibility. Extensive testing on a wide range of platforms, including smartphones, tablets, and desktops, is essential to ensure a flawless Dark Mode experience for all users.
Conclusion

Dark Mode, whether referred to as Night Mode or Dark Theme, has gained tremendous popularity in UI/UX design due to its ability to improve user experience, conserve battery life, and cater to individual preferences. By embracing this design trend and attentively responding to user feedback, you can elevate the digital user experience with a functional and visually captivating implementation.
Dark Mode represents not only a design trend but also a commitment to user-centric design and the pursuit of optimal user experiences. As the digital landscape continues to evolve, Dark Mode has firmly established itself as a user-friendly, energy-efficient, and visually appealing choice that designers and users alike are embracing.
—
What’s Next
Idea Theorem is an award-winning design & development agency based in North America. Through our empathy-driven approach, we have crafted digital products that have positively impacted over 10 million users. Our mission is to shape the digital future by delivering exceptional experiences. Contact Us if you have any questions; we will gladly help you.